 |
| rounded posts |
The posts are added with square images. The snippet also not good. The style of the title is not good as it looks. SO for a pro bloggers, such gadgets are waste of space in the layout of blog. So if we add style to the popular post gadget, it will look way more than the existing gadget.
So use the following CSS code to get styleish popular posts with rounded images.
Just copy the below HTML code and add it above ]] skin.
/*———shipmethis Popular posts style 1——-*/
.PopularPosts .item-thumbnail img {
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
}
Then save the template as usual and do not remove Reference tag. Now watch the magic…
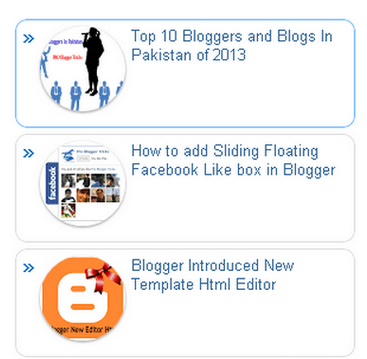
Or you could use the following CSS
/*———shipmethis Popular posts style 2——-*/.popular-posts ul{padding-left:0px;}
.popular-posts ul li {background: #FFF url(https://4.bp.blogspot.com/-oOVUW06ghgo/UHwuqL9TltI/AAAAAAAAGKU/Nj4DQnvft8k/s1600/1.gif) no-repeat scroll 5px 10px;
list-style-type: none;
margin:0 0 5px 0px;
padding:5px 5px 5px 20px !important;
border: 1px solid #ddd;
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
}
.popular-posts ul
li:hover {
border:1px solid #6BB5FF;
}
.popular-posts ul
li a:hover {
text-decoration:none;
}
.popular-posts .item-thumbnail img {
webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
}
NB: you must add popular posts gadget from HTML section of the layout..This is only a CSS customization..
If you like this post subscribe us….
