 |
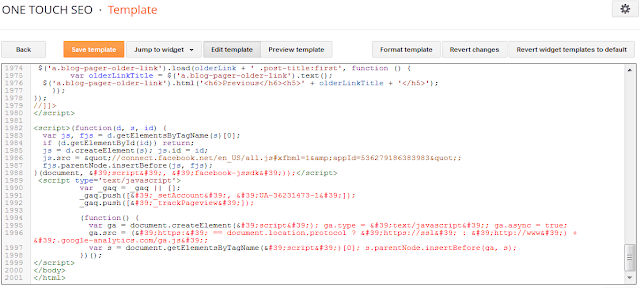
| layout of blogger template |
The main changes are as follows,
The appearance changed– The older blogger template was more good compared to this. The width and height is reduced in the newest blogger template. The font size of the codes are also decreased.
The color changed– The color for codes are changed. This is really good because it can help in the coding process. Now CSS codes are seen in blue color.
Jump to widget– A good change for new bloggers to jump to their desired gadget. But alas, when i tried to jump to widget and copy the code, I got this result:
<b:widget id=’HTML3′ locked=’false’ title=’Stay connected’ type=’HTML’>
<b:includable id=’main’>
<!– only display title if it’s non-empty –>
<b:if cond=’data:title != ""’>
<h2 class=’title’><data:title/></h2>
</b:if>
<div class=’widget-content’>
<data:content/>
</div><b:include name=’quickedit’/>
</b:includable>
</b:widget>
<b:widget id=’HTML4′ locked=’false’ title=’Search here’ type=’HTML’>
<b:includable id=’main’>
<!– only display title if it’s non-empty –>
<b:if cond=’data:title != ""’>
<h2 class=’title’><data:title/></h2>
</b:if>
<div class=’widget-content’>
<data:content/>
</div>
Edit template– I cannot see any Cascade Style Sheet codes in the new template. Where are they? Oh…there are in between the
Preview template– “Just a screen shot of the home page of the blog as it is
“, What does it do?
It previews each code as typed it to the edit template section. This button is having a quick review of all the HTML tags in the template. There is no need to save the template to see the change. Just edit the codes and preview the template. You will get the updated page in a jiffy.
Save template button– A good change. Before when we hit save template button, a loading image of a wheel will rotate infinitely making dial up users mad. Now they have altered it and made it so simple to load and save the template.
