What is Schema?
Schema is astructured markup format [microdata] used by search engines to easily parse the information provided by the user. The better the schema, the better Google and other search engines bots crawl your page and ranks higher in the list.Schema.orgprovides all types of Microdata, RDFa and JSON-LD formats for blogs, websites, images, products, news sites etc.
An Example of Mark up data is shown below;
<div itemscope itemtype=”https://schema.org/article”> <span itemprop=”name”> How to Boost Your Product by Using Schema Markup</span> <span itemprop=”author”>Akhil S Kumar</span> </div>
Why Schema is Used?
Schema is generally used to clearly state the characteristics of an object, so that search engines can treat them accordingly. Objects can be text, image, video, song, recipe review, etc. When user put an image to a post, the bot only reads the alt text and not the image. By using schema, user can state that an image is used in the post so that search engine list them.
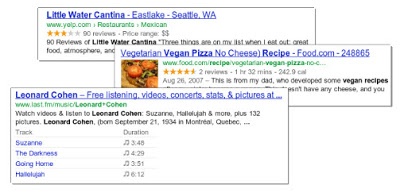
By using schema on your posts, you are providing rich information to search engines thereby making sure that the search results will haverich snippets.
 |
| schema-seo-rich-snippets |
To generate your own code, you can use Google’s Structured Data Markup Helper
Or you can use the below mark up data to provide rich snippet in search engines. I used this schema for my blog postLow Cost 6 feet Apple USB Lightning Charging Cable.
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “Product”,
“description”: “0.7 cubic feet countertop microwave. Has six preset cooking categories and convenience features like Add-A-Minute and Child Lock.“,
“name”: “You can get one Lightning Charging USB cable for Apple products in Rs 899 in Amazon now..“,
“image”: “https://1.bp.blogspot.com/-5VoHSFpfU5g/WPi78_kzTVI/AAAAAAAACKk/MXl7p6muYX4tr2w0ivEOlPZ_zcsJF6FjQCLcB/s640/Amazonbasic%2BApple%2BUSB%2Bcable.jpg“,
“offers”: {
“@type”: “Offer”,
“availability”: “http://schema.org/InStock”,
“price”: “899.00“,
“priceCurrency”: “INR”
}
}
</script>
You have to change the description, name, image and price.
