Facebook Embedded posts Social Plugin is used to embed posts on a specific topic or a page.
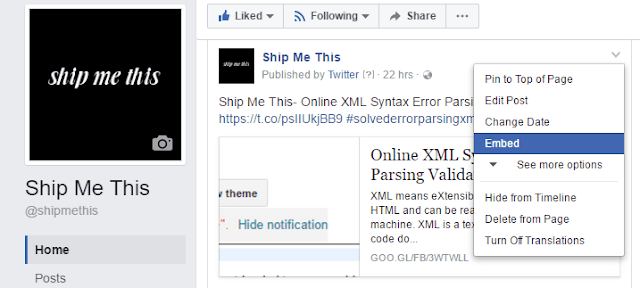
How to Get URL of Post from Facebook
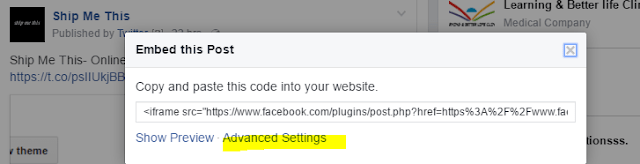
A pop up window will appear. Select “AdvancedSettings”
 |
| Embed the post |
 |
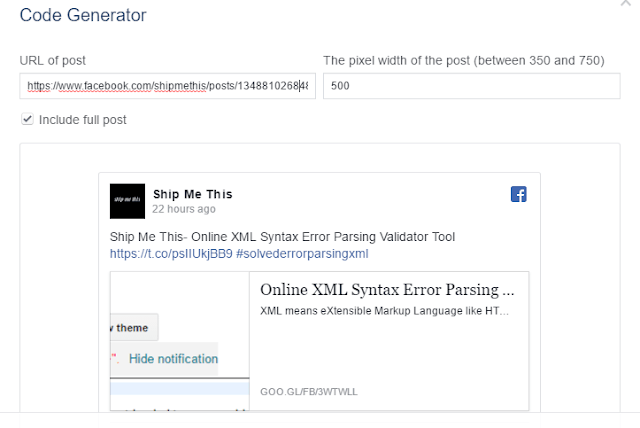
| Code generator from Facebook |
First Method: How To Get Embedded Posts Social Plugin Code from Facebook
Go toAll 11 Facebook Social Share Plugins For Blogspot Blogand follow the steps correctly. After that do the following steps.Go toFB developers Embedded Posts Social Plugin page.
Provide theURL of post which you want to Embed that you have copied earlier.Select Get Code and you will get HTML code like the one below;<div class=”fb-post” data-href=”https://www.facebook.com/shipmethis/posts/1348810268487645″ data-width=”500″ data-show-text=”true”><blockquote cite=”https://www.facebook.com/shipmethis/posts/1348810268487645″ class=”fb-xfbml-parse-ignore”><p>Ship Me This- Online XML Syntax Error Parsing Validator Tool https://t.co/psIIUkjBB9 #solvederrorparsingxml</p>Posted by <a href=”https://www.facebook.com/shipmethis/”>Ship Me This</a> on <a href=”https://www.facebook.com/shipmethis/posts/1348810268487645″>Wednesday, April 26, 2017</a></blockquote></div>
Copy the HTML tag and not the JavaScript.
Go toFB developers Embedded Posts Social Plugin page.
<div class=”fb-post” data-href=”https://www.facebook.com/shipmethis/posts/1348810268487645″ data-width=”500″ data-show-text=”true”><blockquote cite=”https://www.facebook.com/shipmethis/posts/1348810268487645″ class=”fb-xfbml-parse-ignore”><p>Ship Me This- Online XML Syntax Error Parsing Validator Tool https://t.co/psIIUkjBB9 #solvederrorparsingxml</p>Posted by <a href=”https://www.facebook.com/shipmethis/”>Ship Me This</a> on <a href=”https://www.facebook.com/shipmethis/posts/1348810268487645″>Wednesday, April 26, 2017</a></blockquote></div>
Second Method: How to Install Facebook Embedded Posts Social PluginCorrectly To Blogger Template
Go toAll 11 Facebook Social Share Plugins For Blogspot Blogand follow the steps correctly. After that do the following steps.- Go to Blogger
- Go to Theme
- Select Edit HTML
- Go to Blogger
- Go to Theme
- Select Edit HTML
CSS code to copy
/*—Name:Ship Me This Url: https://www.shipmethis.com/2017/04/all-social-plugins-blogger.html — */.shipmethis {font-size: 12px;}
Where to Paste the Copied Code
Paste the below CSS before skin code ]]></b:skin>
You can use CTRL+F to find the code.
HTML code to copy
<div class=”fb-post” data-href=”post your FB post URL here” data-width=”500″ data-show-text=”true”><blockquote cite=”post your FB post URL here” class=”fb-xfbml-parse-ignore”>Posted by <a href=”post your FB Profile URL here“>post your FB name here</a> onpost date here</blockquote></div><div class=”shipmethis”><a href=”https://www.shipmethis.com/2017/04/all-social-plugins-blogger.html”>Get Widget</a></div></div>