 |
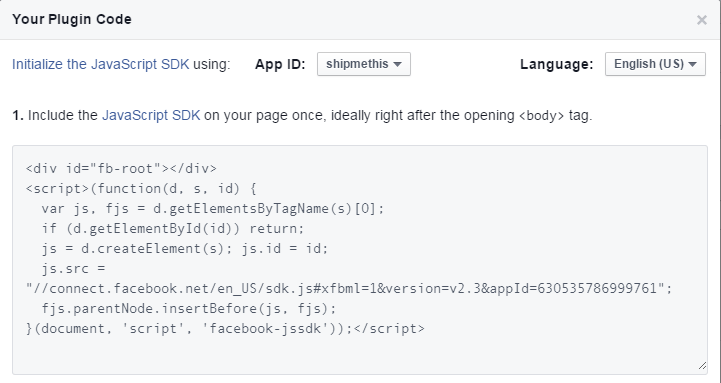
| FB developers Page plugin page Script |
<div id=”fb-root”></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = “//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.3&appId=630535786999761”;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));</script>
While you try to add to the blogger template, you will get the above error. Even though you tried to add the delimiter, it will keep saying that, you have to declare it.
SOLUTION
There is a easy way of doing this and believe me you won’t get such easier way from any places. This code is improvised one, so that CDATA will also be recognized.
Just copy the below script instead of the script given by Facebook Developers.
NB: If you are using an appId only, you use this script. Replace the appId and add yours.
Update on New Facebook Modified Script 2.9 – Have an App ID
<script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=630535786999761"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script>
If you do not have an app ID, copy the following code.
<div id=’fb-root’/>
<script>
/* <![CDATA[ */
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = “//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.3”;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));
/* ]]> */
</script>
After copying the code, just paste it wherever you like and reload your website page.
If you want lesson to install page plugin to your site: Read my new post, “” If its working, just subscribe me and share this post to others. I will be really glad.
Check for Other XML Validation Errors
If you want to check for other XML validation errors, go to Online XML Syntax Error Parsing Validator Tool
Also read: Adding Page Plugin gadget of Facebook to Blog Spot Blog/Website Templates
